
Tworząc sklep internetowy na platformie Shopify, zaczynamy od wyboru odpowiedniego dla naszego sklepu szablonu. Szablon definiuje wygląd, działanie i układ sklepu. Odpowiednio dobrany szablon ma duży wpływ na postrzeganie naszego sklepu przez klientów. Szablony Shopify budowane są za pomocą technologii webowych takich jak HTML, CSS, JavaScript oraz przede wszystkim przy użyciu języka szablonów Shopify Liquid.
W swojej kolekcji Shopify udostępnia niemalże 100 różnych szablonów. Każdy szablon można dostosować do potrzeb swojego sklepu poprzez konfigurację ustawień w panelu administracyjnym. Ustawienia te jednak zazwyczaj posiadają pewne ograniczenia. W przypadku, gdy panel administracyjny nie daje możliwości wprowadzenia pożądanych przez nas zmian, możemy edytować kod szablonu Shopify Liquid. Zanim jednak to zrobimy, warto zapoznać się z tym, czym jest Shopify Liquid i w jaki sposób działa, aby uniknąć wprowadzenia niepożądanych zmian czy zepsucia naszego szablonu.
W poniższym artykule postaramy się odpowiedzieć na poniższe pytania:
- Co jest język szablonów?
- Czym jest Shopify Liquid?
- Jakie korzyści Shopify Liquid wprowadza dla właściciela sklepu?
- Jak zbudowany jest Shopify Liquid?
- Jakie korzyści daje Shopify Plus w połączeniu z Shopify Liquid?
- Gdzie możesz znaleźć materiały do nauki Shopify Liquid?
Czym jest język szablonów?
Przeglądając stronę internetową, użytkownik nie jest w stanie odróżnić treści statycznej i dynamicznej. Treść statyczna jest na stałe zakodowana na stronie, natomiast zawartość dynamiczna jest pobierana z bazy danych. Twórcy stron internetowych wykorzystują dany język szablonów do łączenia zawartości statycznej i dynamicznej. Język szablonów w połączeniu z HTML umożliwia tworzenie elementów strony internetowej i wstawianie do nich dynamicznych treści, w zależności od tego, gdzie taki element na stronie jest renderowany. Przykładowo, w naszym sklepie mamy dostępną stronę produktu. Wyświetlamy na niej informacje o produkcie takie jak nazwa, zdjęcie czy opis. Te informacje renderowane są dynamicznie w zależności od produktu, który aktualnie przeglądamy. Odpowiada za to język szablonów, w przypadku platformy Shopify jest to właśnie – Shopify Liquid.
Czym jest Shopify Liquid?

Liquid jest to język szablonów stworzony przez Shopify. Używany jest od 2006 roku w sklepach Shopify oraz wielu innych aplikacjach internetowych jak np. Jekyll. Został napisany w języku programowania Ruby i jest podstawą wszystkich szablonów sklepów stworzonych dla Shopify. Do renderowania dynamicznych treści używa on kombinacji obiektów, tagów i filtrów. Posiada również wiele operatorów logicznych i porównawczych, które w połączeniu z tagami definiują logikę wskazującą szablonom, jaki fragment kodu ma się wykonać. Zarówno Shopify, jak i Jekyll, z biegiem czasu rozszerzyli Liquid o własne obiekty, tagi i filtry, tworząc w ten sposób trzy najpopularniejsze rodzaje języka Liquid: Liquid, Shopify Liquid, i Jekyll Liquid. Shopify Liquid jest dostępny w serwisie GitHub jako projekt open-source i zawiera obiekty reprezentujące informacje o sklepie, produkcie, kliencie oraz różnego rodzaju filtry. Jeśli jesteś właścicielem sklepu Shopify lub planujesz taki sklep stworzyć, z pewnością natkniesz się w swoim szablonie na pliki z rozszerzeniem .liquid, które będą zawierały podobne fragmenty kodu jak ten:

Jest to fragment kodu HTML i Shopify Liquid. Składnia Shopify Liquid nie jest skomplikowana, wykorzystuje nawiasy klamrowe `{{ }}`, które odpowiadają za dane wyjściowe oraz nawiasy klamrowe w połączeniu ze znakami procentowymi – `{% %}` odpowiadające za logikę. Znaczniki te omówimy bardziej szczegółowo w dalszej części artykułu.
Korzyści płynące z używania Shopify Liquid
Szablony Shopify Liquid są tworzone w prosty sposób – tak by ich użytkownicy mogli samodzielnie je edytować. Aby to zrobić, wystarczy zaznajomić się z podstawami języka Shopify Liquid, który skonstruowany jest w łatwy do zrozumienia i odczytania sposób. Zapoznanie się ze składnią oraz działaniem języka Shopify Liquid, pomoże Ci zrozumieć, w jaki sposób działa szablon Twojego sklepu. Nawet jeżeli nie jesteś programistą, zrozumienie kodu Shopify Liquid nie będzie dla Ciebie wielkim wyzwaniem. Jako właścicielowi sklepu da Ci to możliwość samodzielnego rozwiązywania niektórych problemów i pozwoli samodzielnie edytować kod szablonu, zgodnie ze swoimi preferencjami. Dzięki temu będziesz mógł w przyszłości zaoszczędzić sporo czasu i pieniędzy.
Zarówno Liquid, jak i Shopify Liquid posiada przejrzyście stworzoną dokumentację wraz z przykładami gotowych rozwiązań. Nawet jeśli na początku swojej znajomości z Shopify Liquid napotkasz jakieś problemy, z łatwością znajdziesz miejsca, w których możesz uzyskać pomoc. Będziesz mógł zarówno skorzystać z dokumentacji technicznej, jak i poprosić o pomoc ogromną społeczność Shopify. O tym, jak to zrobić pisaliśmy na naszym blogu Shopify: Shopify Support.
Nauka Shopify Liquid
Naukę Shopify Liquid najlepiej rozpocząć od uświadomienia sobie, na jakim etapie nasz kod liquidowy jest przetwarzany. Jako silnik szablonów Liquid z natury jest uruchamiany jedynie raz po stronie serwera. Zatem wszystkie zmiany, które w nim wprowadzimy, zostaną przetworzone, zanim kod trafi do przeglądarek naszych klientów. Zatem od momentu, w którym odbiorca zobaczy nasz sklep w przeglądarce, wprowadzenie jakiejkolwiek zmiany na stronie wymaga użycia języka JavaScript.
Instalacja Shopify Liquid
Korzystanie z Liquida oraz edycja naszego szablonu bezpośrednio w panelu klienta Shopify nie wymaga żadnej instalacji. Musimy jedynie znaleźć szablon, nad którym chcemy pracować, i po kliknięciu „CZYNNOŚCI / ACTIONS” przy jego nazwie wybrać opcję „Edytuj kod / Edit code”. Zostaniemy przekierowani do edytora, gdzie możemy już wprowadzać i zapisywać zmiany.
Bardziej zaawansowane użycie Liquida może wymagać od nas sięgnięcia po wygodny zbiór komend terminalowych i narzędzi – Shopify CLI. Pozwoli nam to wygodniej i efektywniej edytować kod lokalnie we własnym edytorze kodu.
UWAGA! Do używania Shopify CLI, jest wymagana, przynajmniej podstawowa wiedza programistyczna (pozwalająca na obsługę terminalu) oraz lokalnie zainstalowany edytor kodu. Niezbędne będzie również zainstalowanie na naszym komputerze poprawnej wersji języka Ruby. W dokumentacji Shopify CLI znajdziemy dokładną instrukcję uruchamiania środowiska lokalnego na poszczególnych systemach operacyjnych.
Shopify Liquid – podstawy
Pliki, w których piszemy kod liquidowy, podzielone są na 3 foldery: „templates”, „sections” i „snippets”. Utworzona przez nie hierarchia pozwala na użycie określonych typów plików jedynie w odpowiednich miejscach.
Templates
Pliki znajdujące się w folderze „templates” odpowiadają poszczególnym typom podstron naszego sklepu. Możemy w nich używać plików zdefiniowanych w folderach „sections” i „snippets”. Przykładowo plik o nazwie „product.liquid” z folderu „templates” może nakreślać, w jaki sposób poszczególne sekcje będą współgrały na stronie produktowej.
Sections
Zawartość folderu „sections” to zazwyczaj pliki odpowiadające całym sekcjom na poszczególnych podstronach, np. sekcja z najnowszymi produktami albo sekcja zawierająca opis produktu. Sekcji możemy używać jedynie w plikach zdefiniowanych jako „templates” – użycie ich w snippetach lub w innych sekcjach jest błędem.
Snippets
Pliki umieszczone w „snippets” reprezentują zazwyczaj małe bądź często powtarzalne elementy na stronie. Jako dobry przykład może posłużyć kafelek produktowy, pojawiający się wielokrotnie na stronie w różnych sekcjach i ukazujący różne produkty. Innym minimalistycznym przykładem wykorzystania może być prosta ikonka graficzna, którą chcemy wielokrotnie wykorzystywać w różnych miejscach. Plików tego typu możemy używać wszędzie.
Podstawowa składnia Shopify Liquid
Liquid na pierwszy rzut oka wygląda jak kod HTML z dodatkiem łatwych do rozpoznania konstruktów, które reprezentują logikę bądź dynamicznie wstawiane wartości. Do takich konstruktów możemy zaliczyć dwa rodzaje nawiasów, operatory logiczne, obiekty, tagi i filtry.
Nawiasy
W kodzie spotykamy dwa rodzaje nawiasów:
- {{ }} (podwójne nawiasy klamrowe) – pozwalają one na umieszczenie między nimi dynamicznych treści pobieranych z bazy danych. Poniższy przykład ukazuje wyświetlanie nazwy produktu:

- {% %} (nawiasy klamrowe ze znakiem procenta) – pomiędzy takimi nawiasami możemy zamieszczać działania logiczne, np. jeśli dany blok kodu HTML powinien pojawić się na stronie tylko w określonym wypadku. W poniższym przykładzie nad nazwą produktu zostanie wyświetlony jego typ, tylko jeżeli są to buty:

Operatory logiczne
W poprzednim przykładzie możemy zauważyć wykorzystanie operatora logicznego „==”. W Liquidzie możemy wyróżnić kilka takich operatorów, pomagających nam kontrolować zachowanie kodu:
Warto zwrócić uwagę, że w odróżnieniu od większości języków programowania, zmieniono niektóre operatory na wartości słowne. Zamiast operatora „||” używamy „or”, a zamiast „&&” używamy „and”. Taka składnia jest ułatwieniem dla osób nietechnicznych, jednak dla programistów z dłuższym stażem może być nieco myląca.
W tym miejscu warto jeszcze wspomnieć o operatorze „contains”, który pozwala nam sprawdzać, czy dany obiekt zawiera w sobie określoną wartość, np.:

Definiowanie zmiennych
Informacje, których używamy w kodzie, możemy zapisywać do zmiennych. W Liquidzie mamy możliwość skorzystania z dwóch typów zmiennych.
Assign
Assign służy do zapisywania prostych danych bądź wyników obliczeń, np.:

Capture
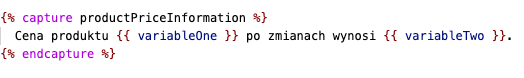
Głównym celem ‘capture’ jest tworzenie i zapisywanie bardziej rozbudowanych wartości. Możemy również używać w nim innych, wcześniej zdefiniowanych zmiennych, np.:

Typy danych
Poszczególne wartości w Liquid możemy podzielić na kilka typów. Wiedza o różnicach między nimi jest kluczowa przy używaniu operatorów logicznych. Typy danych w Liquid to:
String
String jest to sekwencja znaków otoczona cudzysłowami, np. ‘Ten napis jest typu String’.
Number
Number reprezentuje wartości numeryczne, zarówno liczby całkowite, jak i te z wartością po przecinku, np.: 10 oraz 12.44.
Boolean
Boolean przyjmuje jedną z dwóch wartości: „true” albo „false”, reprezentują one prawdziwość danych i pozwalają ją sprawdzić.
Array
Array reprezentuje listę wielu wartości, po których możemy iterować. Liquid, w przeciwieństwie do innych języków programowania, nie pozwala nam na bezpośrednie tworzenie takiej listy. Jedynym na to sposobem jest podzielenie już istniejącej wartości – przykładowo dłuższego tekstu – na wiele krótszych wartości tekstowych, np.:

Spowoduje to dopisanie do zmiennej „nowyArray” obiektu typu Array z wartościami podzielonymi wedle spacji w tekście: „Ten”, ”produkt”, ”jest”, ”dostępny” (otrzymamy 4 wartości na liście).
Nil
Nil jest to specjalny typ zwracany nam przez Shopify, gdy wartość, o którą pytamy bazę danych, istnieje, lecz okazuje się ona pusta.
EmptyDrop
Ten typ danych reprezentuje wartości, które nie istnieją (a nie są puste jak w przypadku Nil).
Jak używać Shopify Liquid?
Znając już podstawy składni i możliwości Liquida, możemy przejść do objaśnienia, jak działają i czym są obiekty, tagi i filtry. W wyjaśnieniu tych zagadnień może być pomocny spis poszczególnych elementów Liquida. Pozwala on łatwo odnaleźć interesujące nas obszary, a krótkie opisy i przykłady ułatwiają bezproblemowe zrozumienie danych funkcjonalności.
Tagi
Tagi to predefiniowane słowa kluczowe, pozwalające nam wykonywać określone przez dokumentację działania. W dotychczasowych przykładach zetknęliśmy się już z użyciem takich tagów jak „if” czy „assign”.
Tagi można podzielić na 4 grupy według ich przeznaczenia:
Sterujące szablonem
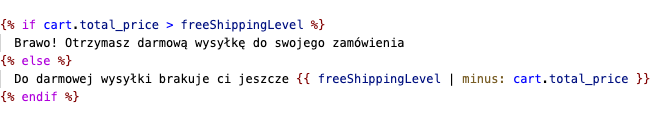
Decydują one, w jakich sytuacjach i czy w ogóle wykonywać dane bloki kodu wedle postawionych przez nas wytycznych. Dobrym przykładem jest standardowy „if”, który powoduje wykonanie zamkniętego w nim kodu, jeżeli zostanie spełniony warunek:

Iterujące
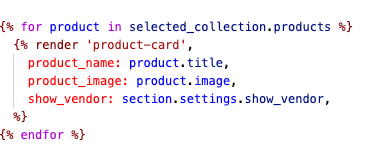
Ten typ tagów pozwala nam powtarzać wykonanie danego bloku kodu określoną ilość razy. Podstawowym i najczęściej używanym tagiem tego typu jest tag „for”. Możemy go przykładowo wykorzystać, aby wyświetlić kolejno kafelki produktowe dla każdego produktu z osobna spośród wybranej kolekcji:

Szablonowe
Do tej grupy należą tagi, które mogą zmieniać domyślny sposób działania Liquida bądź służą do tworzenia połączeń pomiędzy różnymi plikami. Przykładowo tag ‘raw’ wstrzymuje wewnątrz siebie przetwarzanie kodu Liquid:

Wynikiem powyższego przykładu będzie wyświetlenie na stronie tekstu „{{ exampleTextVariable }}” zamiast faktycznej wartości tej zmiennej. Bardzo często używanym tagiem szablonowym jest „render” – służy on do zamieszczenia w miejscu jego użycia kodu znajdującego się w snippecie o podanej nazwie:

Przykład ten umieści w tym miejscu kod znajdujący się w pliku snippets/product-card.liquid.
Zmienne
Do tagów z tej grupy przede wszystkim zaliczamy już omówione „assign” oraz „capture”. Dodatkowo można do nich zaliczyć tagi „increment” oraz „decrement”, spełniające funkcję liczników w kodzie.
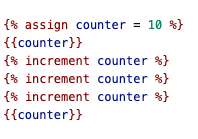
Co ciekawe, wspomniane liczniki w żaden sposób nie łączą się z innymi zmiennymi i są niezależnymi bytami, nawet jeżeli mają identyczne nazwy:

Powyższy kod zostanie przetworzony na wynik:
10
0
1
2
10
Obiekty
Obiekty liquidowe są predefiniowanymi zbiorami danych, do których możemy się odwoływać w celu pobrania interesujących nas informacji. Zawierają one wiele właściwości bądź kolejnych obiektów-dzieci, z których możemy dowolnie korzystać. Aby odwołać się do interesującej nas właściwości, używamy zapisu kropkowego. Przykładowo, chcąc wyświetlić imię autora aktualnie przeglądanego artykułu blogowego, musimy użyć obiektu „article” i odwołać się po kropce do jego właściwości „author”, co spowoduje wyświetlenie imienia autora w wybranym przez nas miejscu.

Obiekty możemy podzielić na 2 rodzaje. Pierwszym z nich są obiekty globalne, które są dla nas dostępne zawsze, niezależnie od miejsca wywołania. Przykładem obiektu globalnego może być obiekt „shop” przetrzymujący podstawowe informacje o sklepie, np. jego adres, waluta czy adres domeny. Drugim typem są obiekty kontekstowe, czyli takie, których egzystencja bądź wartość jest zależna od kontekstu, w którym ich używamy. Za przykład możemy wziąć tutaj jeden z najczęściej używanych obiektów, czyli „product”.
Wyobraźmy sobie, że na stronie poświęconej produktowi o nazwie „Zielony t-shirt” chcemy wyświetlić jego nazwę. W takim przypadku domyślnie słowo kluczowe „product” użyte w nawiasach odnosi się do właśnie odwiedzanego produktu, więc poniższy kod powinien wyświetlić nam nazwę produktu („Zielony t-shirt”):

Jednak jeżeli użyjemy identycznego kodu na stronie wpisu blogowego, Shopify niczego nam nie zwróci, bo nie będzie wiedział, do czego ma się odnosić w tym przypadku „product”. Kolejnym przykładem kontekstu wywołania może być sekcja zawierająca w sobie wiele produktów – w takim przypadku wspomniane produkty są prawdopodobnie renderowane za pomocą pętli, czyli:

W tym kontekście użycia zawartość obiektu „product” będzie uzależniona od aktualnie przetwarzanej iteracji pętli „for”.
Jeżeli umieścilibyśmy tego typu kod na stronie naszego produktu „Zielony t-shirt”, to obiekt „product” wewnątrz pętli nie będzie się już odnosił do naszego „Zielonego t-shirtu”, tylko do produktu, który znajduję się w „example_collection.products” i jest aktualnie iterowany przez pętlę „for”.
Filtry
Filtry służą do modyfikacji sposobu wyświetlania dostępnych już danych bądź wykonywania na nich określonych zmian, np. arytmetycznych. Używanie filtrów ekstremalnie upraszcza nasz kod i czas potrzebny na wprowadzenie zmian.
Składnia filtrów jest bardzo prosta: po wartości, którą wyświetlamy, dodajemy znak „|” i po nim nazwę filtra, którego chcemy użyć.
Przykładowo, jeżeli otrzymujemy daną wartość zapisaną w całości małymi literami, ale chcielibyśmy, aby pierwsza litera była duża, wystarczy użyć filtra ‘capitalize’:

Część filtrów przyjmuje również parametry, według których zostaną one zastosowane. Wartość parametru przekazujemy po nazwie filtra i dwukropku tak jak w poniższym przykładzie:

Istnieją również bardziej rozbudowane i potężniejsze filtry, umożliwiające przykładowo usuwanie całego kodu HTML z danej wartości, modyfikacje podanego koloru, by kontrast był wystarczający, czy generowanie linków do poszczególnych stron, czy źródeł.
Liquid oferuje bardzo dużą bazę filtrów i trudno byłoby je wszystkie zapamiętać, jednak dokumentacja oraz skrótowy spis pozwalają bardzo łatwo i szybko odnaleźć te, których akurat potrzebujemy.
Shopify Plus a Shopify Liquid
Plan Shopify Plus daje nam wiele dodatkowych możliwości jako właścicielom sklepu. Nie inaczej jest w kwestii Liquida, gdyż wtedy mamy zarówno możliwość korzystania ze standardowo niedostępnych plików .liquid, jak i z pewnych dodatkowych obiektów.
Główna różnica polega na możliwości edytowania kodu stron z podsumowaniem zamówienia, czyli z tzw. „checkoutem”. W każdym innym planie jesteśmy mocno ograniczeni w kwestii wprowadzania w nim jakichkolwiek zmian. Jednak przechodząc na plan Shopify Plus, możemy poprosić, aby umożliwiono nam utworzenie w naszym kodzie pliku „layout/checkout.liquid”, co daje nam możliwość wglądu i edycji tego pliku wedle naszych potrzeb.
Ponadto, gdy już mamy dostęp do pliku „checkout.liquid”, otrzymujemy również możliwość odwołania się do dotychczas niedostępnego obiektu liquidowego o takiej samej nazwie, tj. „checkout”. Zawiera on wszystkie możliwe informacje powiązane z zamówieniem, poczynając od informacji o zamawianych produktach, poprzez dodatkowe atrybuty, wybrane formy płatności i dostawy, aż po informacje o samym kliencie dokonującym zakupu.
Daje nam to duże możliwości dostosowania podsumowania zamówienia do potrzeb naszych klientów i dokładne informacje na temat przebiegu całego procesu zakupowego.
Gdzie możesz uczyć się Shopify Liquid?
Przedstawione w tym artykule zagadnienia dotykają jedynie czubka góry lodowej, jaką jest technologia Liquid. Nauka Liquida nie musi być jednak trudna i bolesna – w szczególności, jeśli mieliśmy już styczność z podobnymi rozwiązaniami. Posłużenie się odpowiednimi źródłami z pewnością ułatwi nam to zadanie.
Bezcennym źródłem informacji jest oczywiście sama dokumentacja Shopify poświęcona Liquidowi, którą możemy znaleźć tutaj.
Dokumentacja jest podzielona w przejrzysty sposób na bloki tematyczne połączone ze sobą linkami, co umożliwia łatwe manewrowanie między zagadnieniami.
Co prawda sama dokumentacja jest dość przyjaznym źródłem informacji, jednak gdy już nieco lepiej odnajdziemy się w podstawach, warto wiedzieć, że Shopify również dał nam do dyspozycji skrót informacyjny w postaci Cheat Sheet.
Ściągawka daje nam przede wszystkim skrótowe informacje na temat podstaw, tagów, filtrów i obiektów. Wszystko podane jest w przejrzystej formie podzielonej tematycznie i wedle zastosowania, dzięki czemu możemy łatwo odfiltrować interesujące nas informacje. Dzięki swojej formie ściągawka daje nam również pogląd na wszystkie możliwości użycia Liquida.
Warto także przejrzeć artykuły dotyczące Liquida na oficjalnym blogu Shopify. Przeglądanie bloga również jest świetnym źródłem informacji o najistotniejszych zmianach w Shopify.
Źródłem wiedzy, które pozwala być nam na bieżąco w sprawach technicznych, jest również Shopify developer changelog, gdzie regularnie pojawiają się skrótowe informacje o najnowszych zmianach.
Na zakończenie warto wspomnieć, że istnieje żywa społeczność Shopify, gdzie możemy znaleźć całą masę przydatnych informacji. Dostępne tam forum umożliwia nam zasięgnięcie fachowej porady od ekspertów Shopify w razie jakichkolwiek problemów.



